What is Cypress Testing?
Cypress is an open source, free, frontend and backend test automation tool which is used for testing modern web applications. It supports the majority of the browsers like chrome, firefox, and Microsoft edge explorer and can work with major web development frameworks like React, Angular, Elm, etc.
Why Cypress is Best E2E Test Automation Framework?
Cypress is developer friendly tool as it utilizes the unique DOM and it works directly in the browser. It provides a unique and interactive test runner that helps developers to debug when tests are running in open mode. Cypress has many advanced features which makes it one of the most compatible options for web automation testing. Here are some of the best features of cypress testing
- Interactive GUI: Cypress allows the tests to run in headless mode and in an open mode (interactive mode) where developers can see the commands as they execute
- Automatic Waiting: It automatically waits for assertions and commands before proceeding, there is no need to add waits or sleep to your test. This feature improves the running speed and reliability.
- Screenshots and Video: It records the video of the entire test suite when it has run and takes a screenshot of the screen at a specific time when any issue appears. This screenshot will automatically save to the PC.
- Mocking: It can test edge cases by mocking the server response.
- Simple syntax: The syntax used for the cypress test is very easy to understand
- Rich Documentation: Cypress has very rich documentation as it is an open-source framework. From this documentation, we can learn things and get all the necessary information that is needed.
How to Run Your First Cypress Test?
Open Cypress:
Open the terminal and write the following command

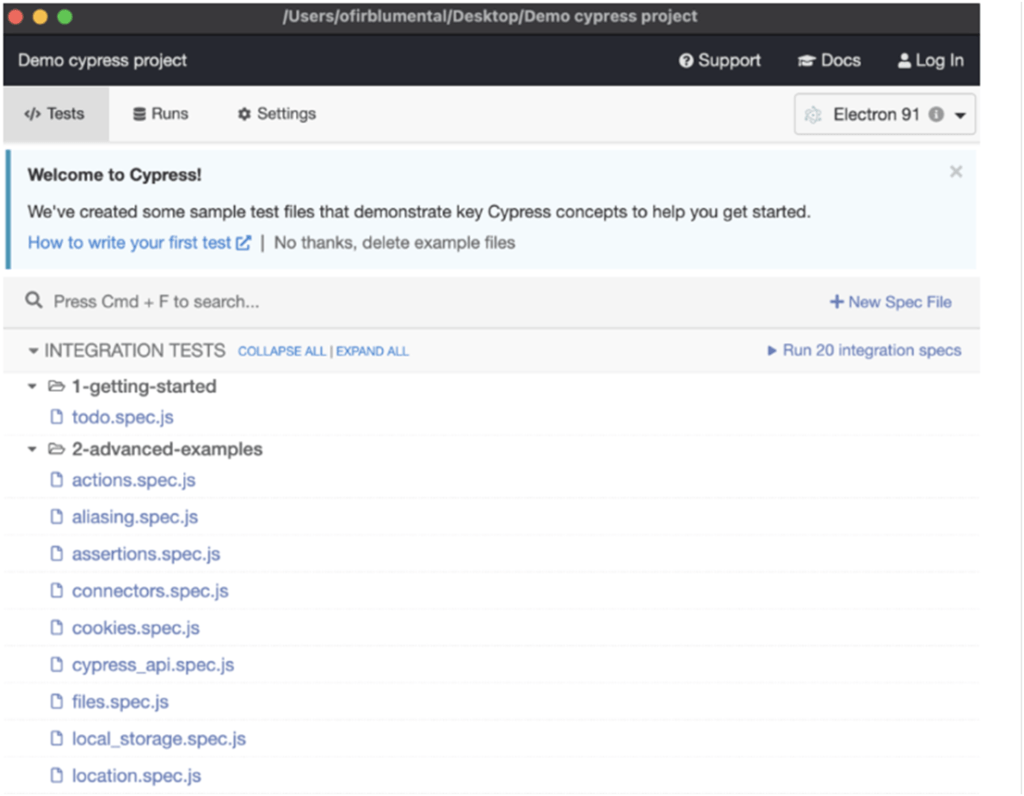
A new window known as cypress runner is opened.

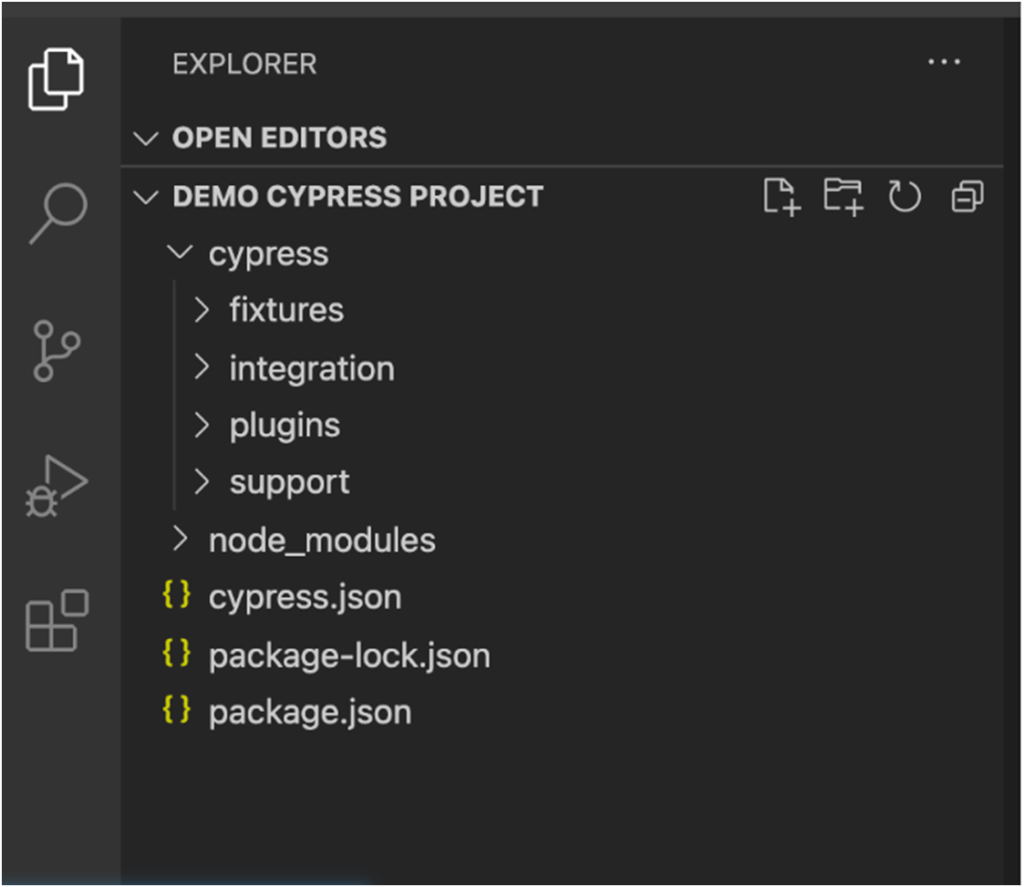
A Cypress folder is added to the project folder once we open cypress runner

Now open the cypress runner and click on the first demo spec test

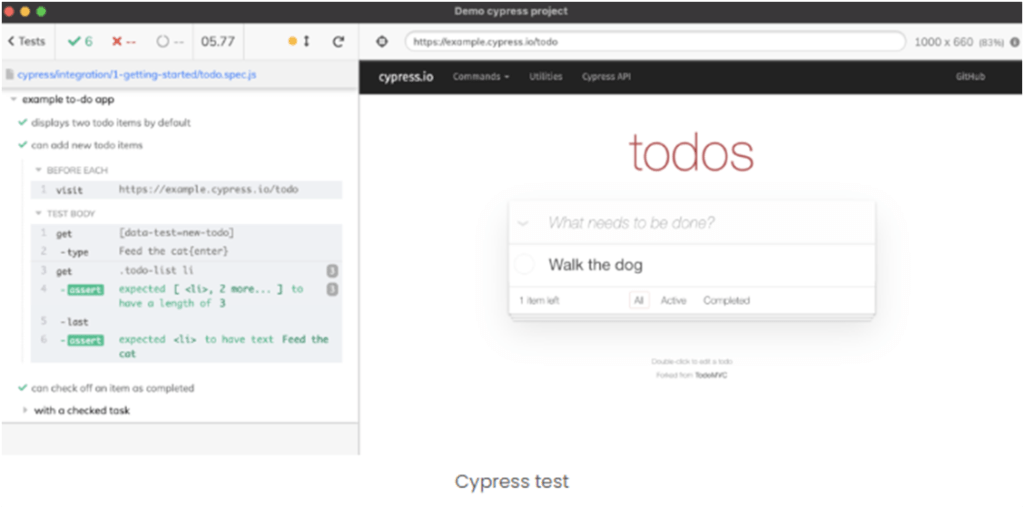
Cypress will open a new browser window and automatically run the test. The top navbar shows the total run time, and the number of tests passed and failed.
Things to Avoid While Writing Cypress Tests
Cypress helps to solve most of the difficult situations of end-to-end testing. But there are some common mistakes that needs to be avoided while working with Cypress
Mixing sync and async commands
On running Cypress, it does not execute commands immediately but queues then and reads these commands serially. Hence, if we write a test mixing sync and async code, it provides the wrong results. Instead of this, we should use cy.then code.
Use of id and class for selecting an item
Id and class are primarily used for styling. If we use these for selecting items, code may give unexpected results which developers don’t want. So, we should always use data-cy and data-testid which makes them different from the styling behavior.
Use of Multiple Domains
Cypress does not allow to use of more than one domain in a single test. If someone tries to use more than one domain, Cypress throws a security warning. However, if there is a need to use multiple domains, we can do so by splitting our test logic over multiple test blocks within one test file.
Limitations with Cypress Testing
Cypress is a great tool for web application testing with a great community supporting it. However, It is continuously developed to catch up with the other full-stack automation tools available in the market. Here are some of the limitations of cypress.
- It does not support some browsers like safari, IE
- The use of two browsers simultaneously is not possible.
- For creating test cases, it only supports Javascript language.
- It does not give support to multi tabs.